サイエンス・カフェ @ Cafe de AI
確率であそぶ,確率にだまされる,確率を飼いならす
ちょっと斜めの確率談義
小波秀雄
心は「でたらめ」を受け入れたくない
人間サイコロになってみよう
1から6までの数字を60個,な るべくデタラメに書いていってください。
ここで,「デタラメ」とは,サイコロのように前に出た数にとらわれず,1〜6の数字を「無心に」選ぶという意味です。
5 3 4 5 2 4 6 4 6 3 3 3 2 1 5
4 4 4 3 6 5 5 1 5 4 5 6 2 5 1
2 1 2 2 3 6 5 4 5 3 6 6 3 1 3
5 4 2 6 1 6 1 6 4 5 4 5 2 2 3
5 3 4 5 2 4 6 4 6 3 3 3 2 1 5
4 4 4 3 6 5 5 1 5 4 5 6 2 5 1
2 1 2 2 3 6 5 4 5 3 6 6 3 1 3
5 4 2 6 1 6 1 6 4 5 4 5 2 2 3
6 4 1 3 4 6 1 3 6 1 2 5 2 2 1
5 5 5 2 1 6 6 4 4 2 4 2 4 2 2
3 5 6 4 4 2 4 3 5 3 2 1 1 5 1
6 3 6 6 5 4 1 4 1 5 4 2 5 5 1
6 4 1 3 4 6 1 3 6 1 2 5 2 2 1
5 5 5 2 1 6 6 4 4 2 4 2 4 2 2
3 5 6 4 4 2 4 3 5 3 2 1 1 5 1
6 3 6 6 5 4 1 4 1 5 4 2 5 5 1
5 2 3 2 3 2 2 3 1 5 2 1 1 6 5
2 1 1 1 5 4 6 1 5 4 1 1 2 3 4
1 3 3 5 4 2 1 3 3 2 3 5 5 6 5
1 6 1 1 6 5 3 5 5 6 2 4 2 4 1
5 2 3 2 3 2 2 3 1 5 2 1 1 6 5
2 1 1 1 5 4 6 1 5 4 1 1 2 3 4
1 3 3 5 4 2 1 3 3 2 3 5 5 6 5
1 6 1 1 6 5 3 5 5 6 2 4 2 4 1
君はデタラメを貫けるか?
枠の中に点を24個,なるべくデタラメに打ってください。ここでも 「デタラメ」 の意味は,前に打った点にとらわれずに「作為を持たずに」次の位置を決めるということです。
確率と心
「確率が等しい」は「均一」とはちがうのだが,どうしてもそう思ってしまう。
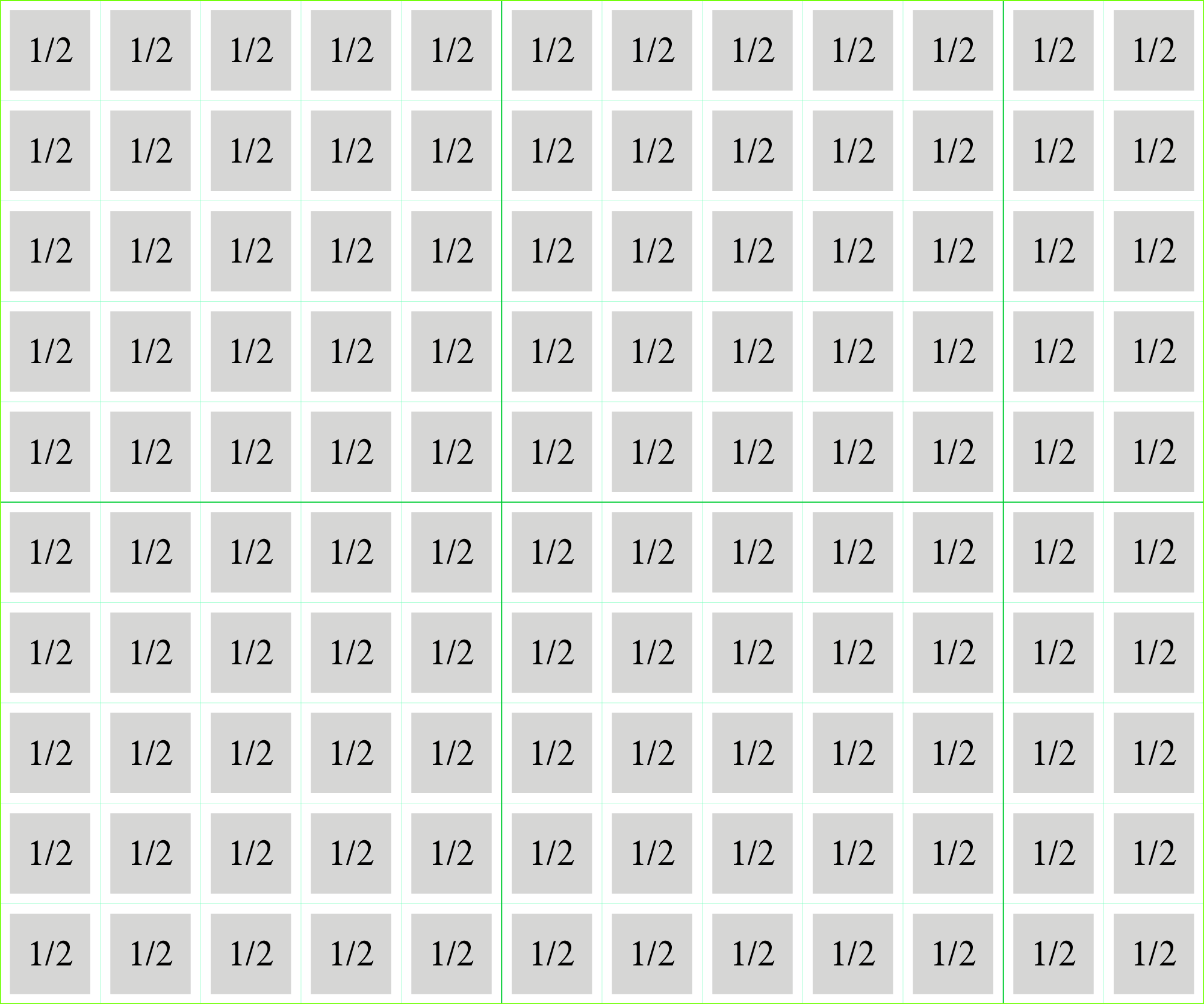
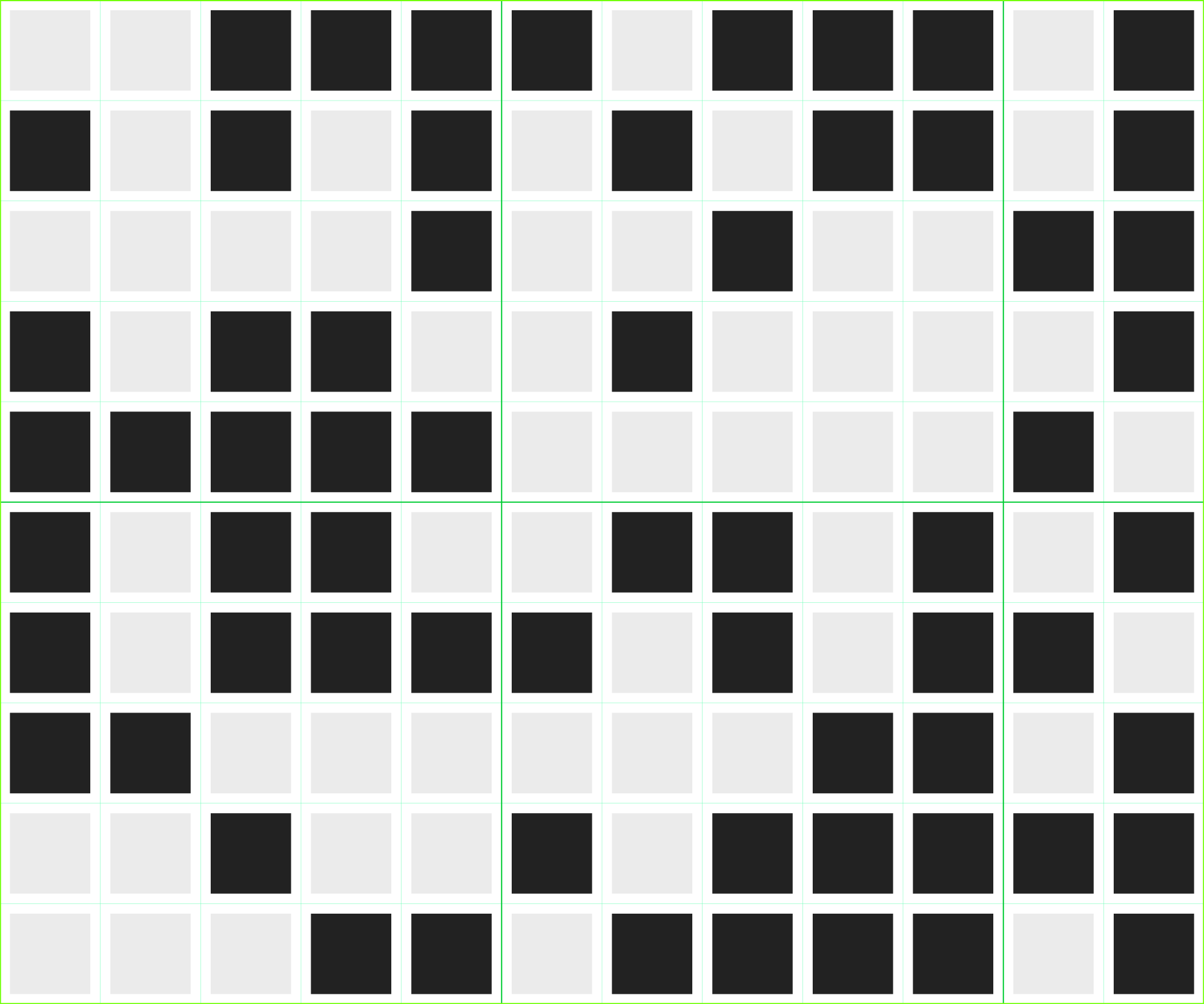
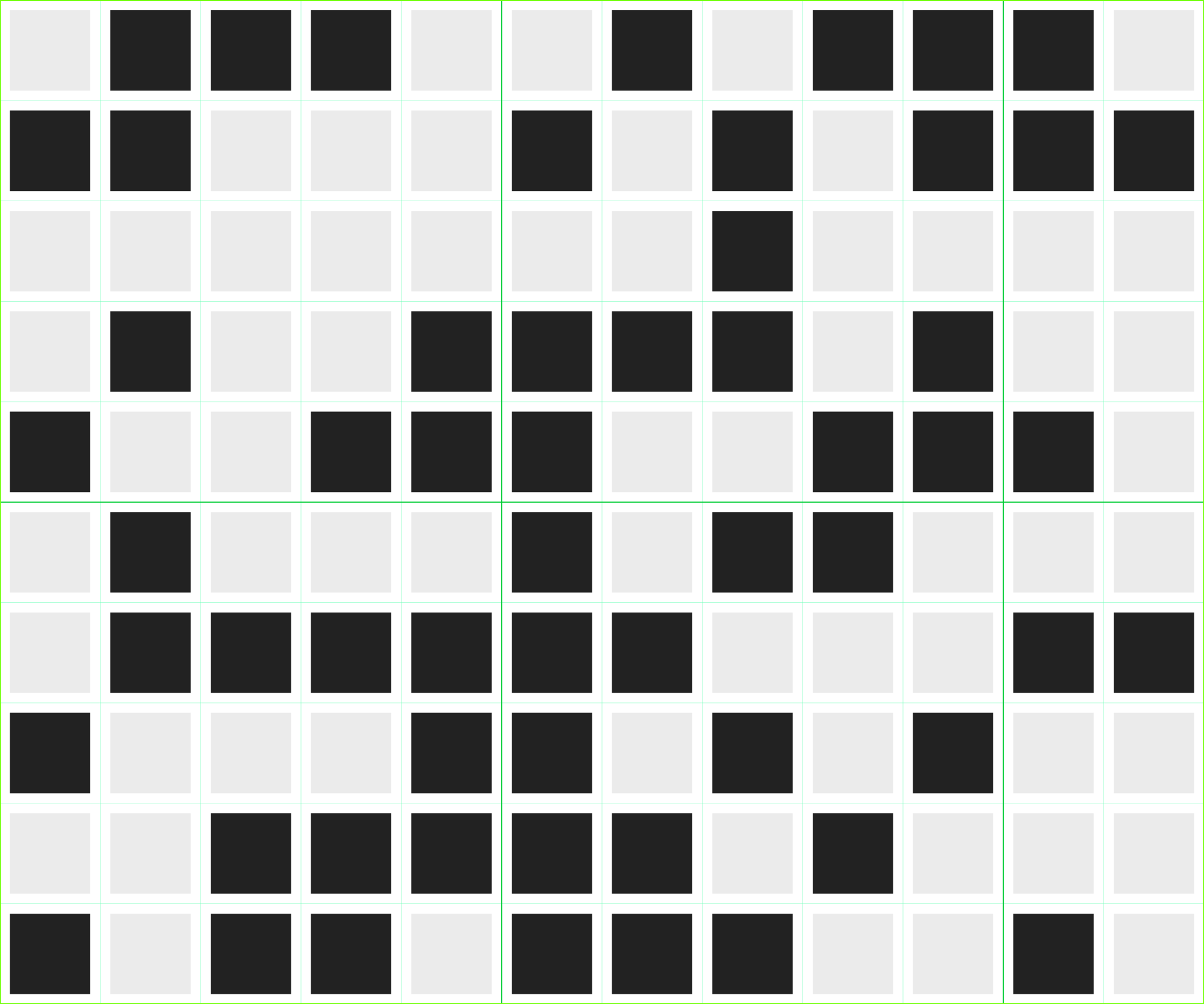
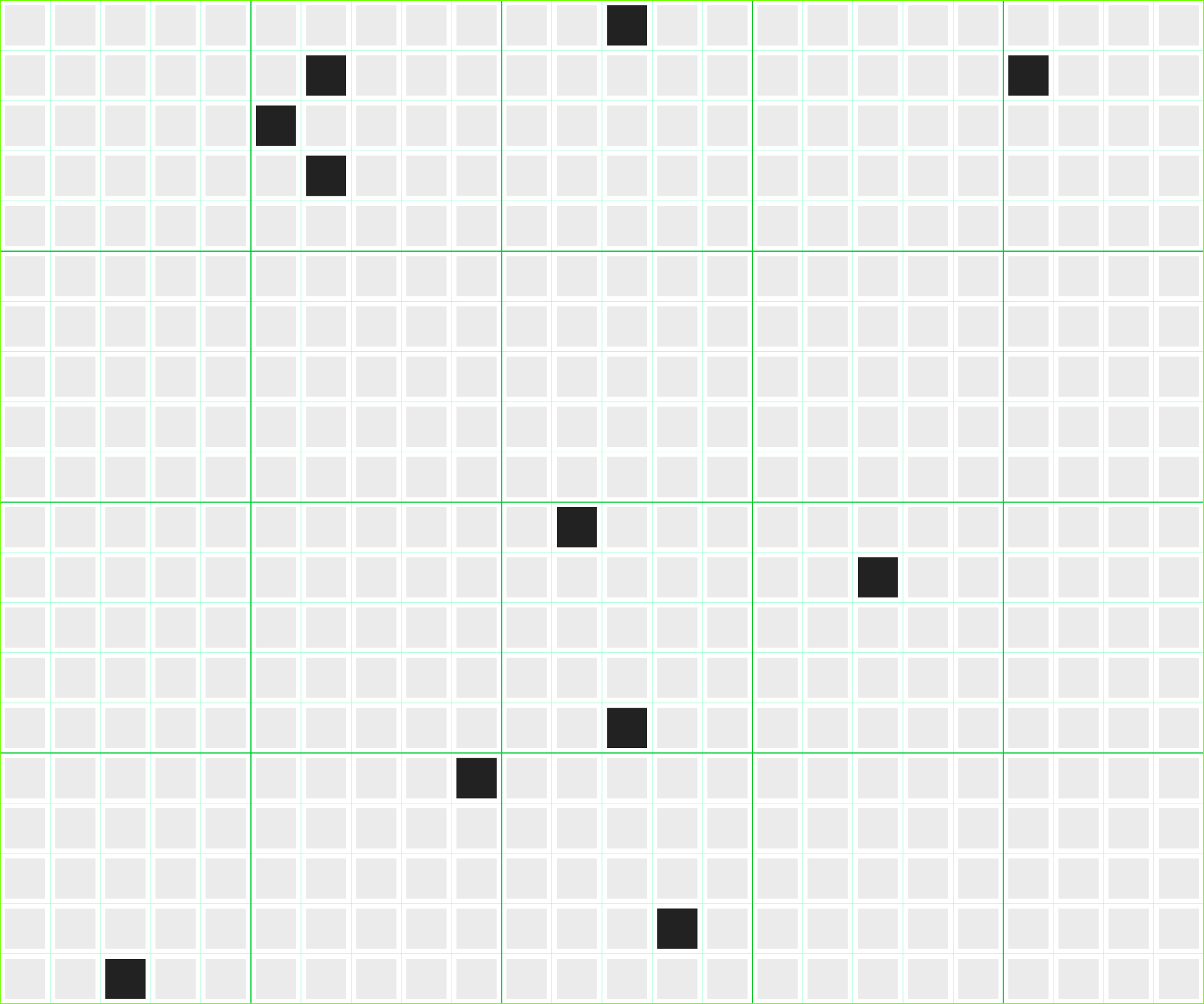
どこも確率が等しいということ
120地点で降水確率が等しく50%とする
確率はどこも等しい

実現したら・・・

実現したら・・・

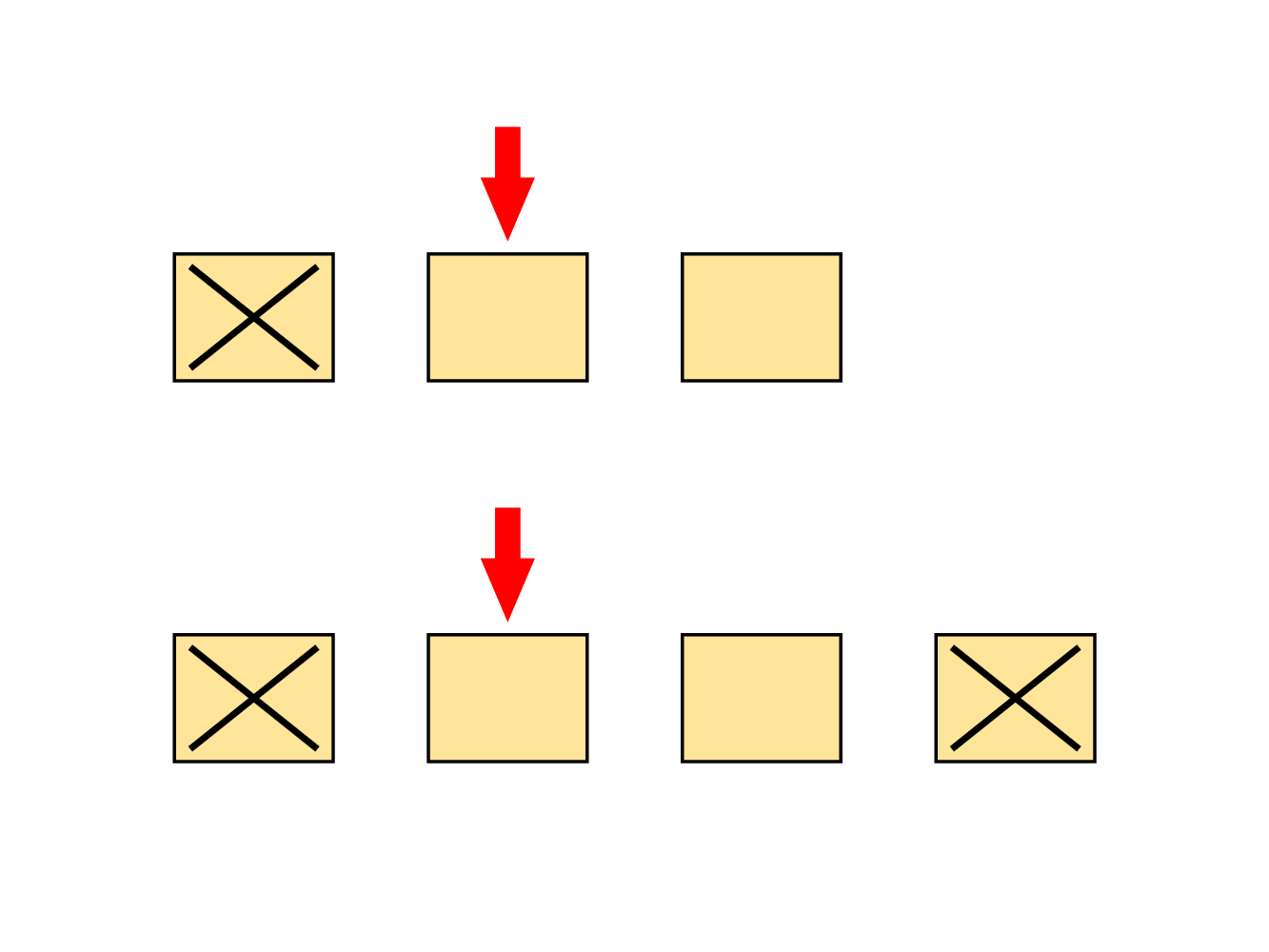
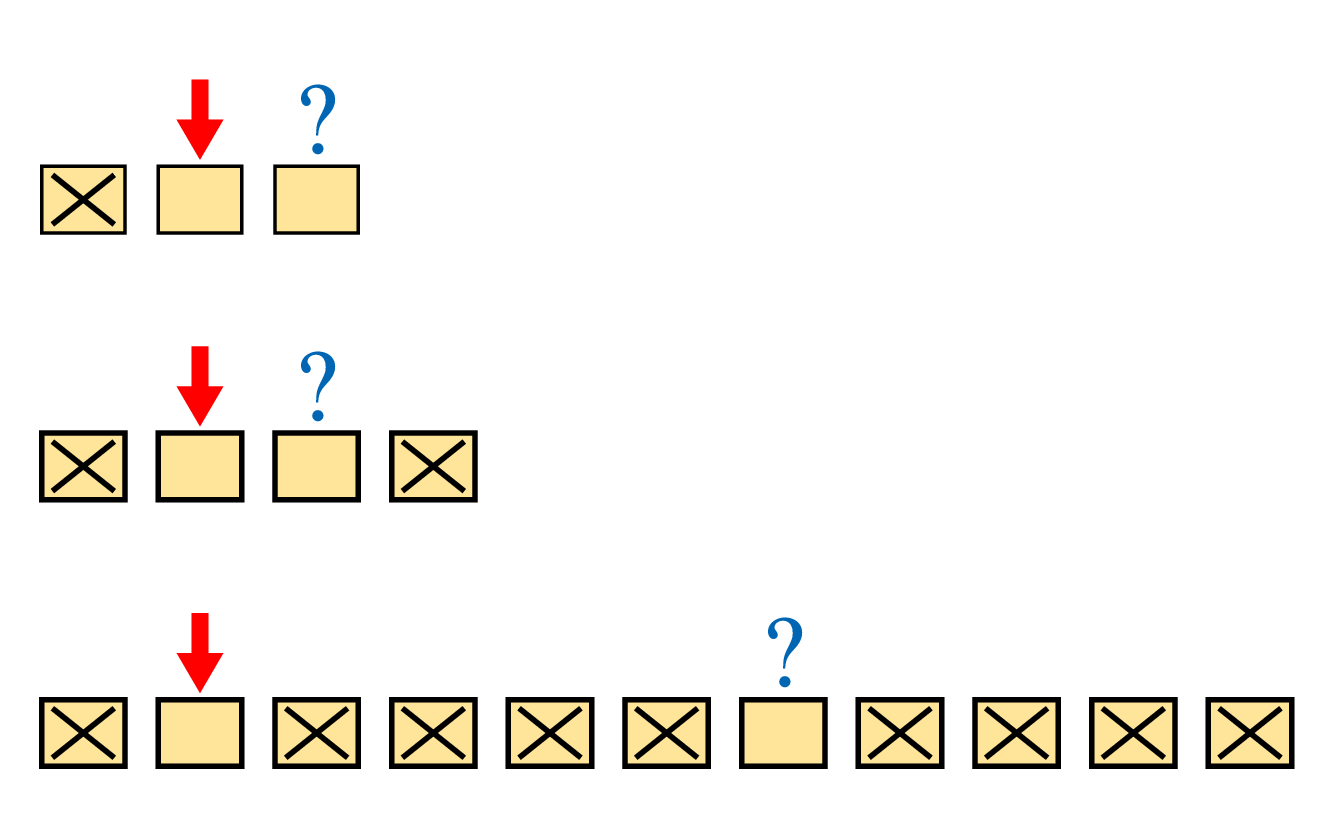
「運」や「ツキ」に関する思い込み
野球解説者
この打者の打率は3割で,いま3打席連続アウトだから,次はヒットですよ。
裏プロの世界で勝負師として生きてきた雀士氏
借りを返さないと、 「ツキ」が落ちる。
ピンチの時は、 運の変わり目がきたら、 素早く読んで勝負に出る。
統計学の優れた教科書を書いている大学教授
「つき」を確率・統計の立場で説明することができる。4人ゲームで誰かが3回以上連続1位になる確率は 30ゲーム中 0.78,50ゲーム中 0.92 で,意外にひんぱんに起きている。
したがって,ゲームをする場合,勝っているときは,その調子をくずさないようにし,負けているときは, じっとこらえて負けを最小限にくいとめるという姿勢をもつことが肝要である。
すみません。どうやったらそれを読めるのでしょう!?
この売り場で一等が出ました!

運を使ってしまったうすいさん
早起きして外に出たら・・・道に10円落ちてたの,「ラッキー!」とそれを拾っちゃったのよ。
アタシたった10円で運を使っちゃった。わぁーー!!


しかし,人は夢を追い求める
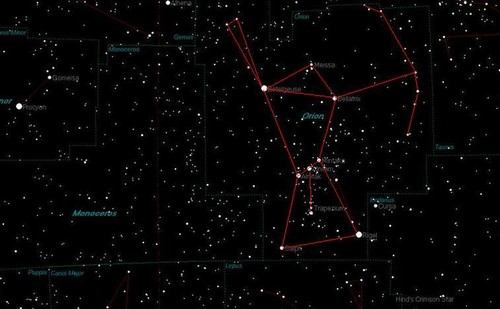
星の神話ができるまで
見ているのはこれだ

線でつなぎたくなる

何かに見立てる

想像をたくましくする

星座を作るシミュレーションをどうぞ
頭の体操―確率の問題を少し
もう一人の子が男である確率は?
「私には二人の子どもがいます。そのうち少な くとも一人は女の子です」
この人に男の子がいる確率はどれだけか?
まず,考えてみてください。
答は
$\frac23$


モンティ・ホール問題
下のスキットで問題を理解したら,一旦止めて考えてください。
大論争が起きた
司会から情報をもらったら選択を変更する?
情報をもらっても選択は変えない?
どっちが得をする確率が高い?
あのエルデシュさえ間違えた
モンティ・ホール問題はどうして難しい?
変えない人の考え:
「自分が決めたあとで何かあっても確率は変わらないはずだ。」
どう答えますか?
数を変えてみる


災害や事故の確率を考える
知っておくと便利な式
\[ \left(1 - \frac1n \right)^n \approx 0.37 \]
ただし $n$ が大きな数(ざっと 20 以上)のとき
数学的な根拠
\[ (\mbox{e の定義})\: \lim_{n \rightarrow \infty} \left(1 + \frac1n \right)^n = {\rm e} \]
e = 2.7181
\[ \lim_{n \rightarrow \infty} \left(1 - \frac1n \right)^n = 1/{\rm e} \]
1/e = 0.37
どう使うかというと
100 個の部品からなる機械がある。部品が不良である確率が $\frac1{100}$ であれば,不良がひとつもない確率は 0.37
\[ \left(1 - \frac1{100} \right)^{100} \approx 0.37 \]応用
10000 個の部品からなる機械がある。部品が不良である確率が $\frac1{1000}$ であれば,不良がひとつもない確率は 0.000048
\[ \left(1 - \frac1{1000} \right)^{10000} = \left(\left(1 - \frac1{1000} \right)^{1000}\right)^{10} \approx 0.37 ^ {10} \]50年に一度の豪雨
ひとつの都道府県で50年に一度の災害は,全国では2年に1回以上起きる(47 を50 と概算)
\[ \left(1 - \frac1{50} \right)^{50} \approx 0.37 \]つまり,どこでも起きない確率が 0.37 なので,少なくとも1箇所で起きる確率は 0.63
4800の区域でそれぞれ50年に一度の豪雨が降ったとき

出現数がどのように分布するかはポアソン分布で決まる
原発の事故の頻度は
原発が1年間に事故を起こす確率が$\frac{1}{2000}$と設計されているとしよう。 全国で50基の原発のどれかが事故を起こす頻度は 40年に一度
\[ \left( 1 - \frac{1}{2000} \right)^{50} = 0.975 \]少なくとも1箇所で起きる確率は $1 - 0.975 = 0.025 = \frac{1}{40} $
条件付き確率とベイズの定理の話
犯人目撃情報は正しいか?
ある日の夕暮れ時,街角でひき逃げ事件が起きた。 事故を目撃した女性はこう言った。
「人をはねて逃げた車の色は茶色でした」
車の色は本当に茶色だったのだろうか?
茶色の車はすごく珍しい。他の色の車を茶色と間違うこともありうるよね?そんな条件では証言が間違っていることも考えられるのではないだろうか
―こういうのを解くのがベイズの定理。
$A$ : 車が茶色であるという事象
$B$ : 車が茶色でないという事象
$E$ : 女性が車を茶色と認識する事象
- $P(A)$: 茶色の車の存在率 0.01
- $P(B)$: その他の車の存在率 0.99
- $P(E|A)$: 女性が茶の車を茶色と認識する確率 0.97
- $P(E|B)$: 女性が他の色の車を茶色と誤認する確率 0.04
(上2つは余事象ではなく一般に和は1ではない)
茶色と認識したとして,車の色が本当に茶である確率は?
\[ P(A|E) = \frac{0.01\times 0.97}{0.01\times 0.97 + 0.99\times 0.04} = 0.196 \]
2割しかない!
もうひとつの物語
状況をそっくり入れ替えてみる
車の色が茶色 → 検査で陽性になる
本当に茶色 → 本当に感染している
その検査は正しいか?
ある病気に感染しているか検査を行った. 検査した医師はこう言った。
「あなたの検査結果は陽性でした」
あなたは本当に病気に感染しているのだろうか?
多くの疾患で感染率はかなり低い。健康な人を検査で陽性だと間違うこともありうるよね?そんな条件では検査結果が間違っていることも考えられるのではないだろうか
ーそうだ,ベイズの定理!
$A$ : 感染しているという事象
$B$ : 感染していないという事象
$E$ : 検査が陽性であるという事象
- $P(A)$: 全体の感染者の割合 0.01
- $P(B)$: 非感染者の割合 0.99
- $P(E|A)$: 感染者を陽性と判断する確率 0.97
- $P(E|B)$: 非感染者を陽性と判断する確率 0.03
陽性であったとして,あなたが本当に感染している確率は?
\[ P(A|E) = \frac{0.01\times 0.97}{0.01\times 0.97 + 0.99\times 0.03} = 0.196 \]
2割しかない!
ベイズの定理は,病気のスクリーニング,迷惑メールの判別など,使い道がとても多い。
おしまい
まだまだありますが・・・
- 正規分布
- ポアソン分布
- 統計的検定の意味
- 放射線計測の統計学
質問大歓迎です!
ネットからダウンロードできる「統計学入門」小波秀雄
Vertical Slides
Slides can be nested inside of each other.
Use the Space key to navigate through all slides.

Basement Level 1
Nested slides are useful for adding additional detail underneath a high level horizontal slide.
Basement Level 2
That's it, time to go back up.

Slides
Not a coder? Not a problem. There's a fully-featured visual editor for authoring these, try it out at http://slides.com.
Point of View
Press ESC to enter the slide overview.
Hold down alt and click on any element to zoom in on it using zoom.js. Alt + click anywhere to zoom back out.
Touch Optimized
Presentations look great on touch devices, like mobile phones and tablets. Simply swipe through your slides.
Fragments
Hit the next arrow...
... to step through ...
... a fragmented slide.
Fragment Styles
There's different types of fragments, like:
grow
shrink
fade-out
current-visible
highlight-red
highlight-blue
Transition Styles
You can select from different transitions, like:
None -
ade#/transitions">Fade -
Slide -
Convex -
Concave -
Zoom
Themes
reveal.js comes with a few themes built in:
Black (default) -
White -
League -
Sky -
Beige -
Simple
Serif -
Blood -
Night -
Moon -
Solarized
Slide Backgrounds
Set data-background="#dddddd" on a slide to change the background color. All CSS color formats are supported.

Image Backgrounds
<section data-background="image.png">Tiled Backgrounds
<section data-background="image.png" data-background-repeat="repeat" data-background-size="100px">Video Backgrounds
<section data-background-video="video.mp4,video.webm">... and GIFs!
Background Transitions
Different background transitions are available via the backgroundTransition option. This one's called "zoom".
Reveal.configure({ backgroundTransition: 'zoom' })Background Transitions
You can override background transitions per-slide.
<section data-background-transition="zoom">Pretty Code
function linkify( selector ) {
if( supports3DTransforms ) {
var nodes = document.querySelectorAll( selector );
for( var i = 0, len = nodes.length; i < len; i++ ) {
var node = nodes[i];
if( !node.className ) {
node.className += ' roll';
}
}
}
}
Code syntax highlighting courtesy of highlight.js.
Marvelous List
- No order here
- Or here
- Or here
- Or here
Fantastic Ordered List
- One is smaller than...
- Two is smaller than...
- Three!
Tabular Tables
| Item | Value | Quantity |
|---|---|---|
| Apples | $1 | 7 |
| Lemonade | $2 | 18 |
| Bread | $3 | 2 |
Clever Quotes
These guys come in two forms, inline:
“The nice thing about standards is that there are so many to choose from”
and block:
“For years there has been a theory that millions of monkeys typing at random on millions of typewriters would reproduce the entire works of Shakespeare. The Internet has proven this theory to be untrue.”
Intergalactic Interconnections
You can link between slides internally, like this.
Speaker View
There's a speaker view. It includes a timer, preview of the upcoming slide as well as your speaker notes.
Press the S key to try it out.
Export to PDF
Presentations can be exported to PDF, here's an example:
Global State
Set data-state="something" on a slide and "something"
will be added as a class to the document element when the slide is open. This lets you
apply broader style changes, like switching the page background.
State Events
Additionally custom events can be triggered on a per slide basis by binding to the data-state name.
Reveal.addEventListener( 'customevent', function() {
console.log( '"customevent" has fired' );
} );
Take a Moment
Press B or . on your keyboard to pause the presentation. This is helpful when you're on stage and want to take distracting slides off the screen.
Much more
- Right-to-left support
- Extensive JavaScript API
- Auto-progression
- Parallax backgrounds
- Custom keyboard bindings